The proliferation of wireless internet connectivity and mobile phones has opened up several business opportunities. To effectively capitalize them, businesses need to make informed decisions about presenting their offerings to consumers through smartphones. They have two choices – build a mobile application or a mobile-optimized website. It requires them to either opt for mobile app design services or optimize websites for mobile viewing. Although mobile apps have greater usability, mobile sites are more economical and work across mobile platforms.
This blog post discusses five design strategies to build mobile sites.
5 Effective Design Strategies for Optimized Mobile Websites
1. Responsive web designs
Responsive web designing processes involve the transmission of a common HTML code to all devices. However, CSS is used to alter and adjust the appearance of the site as per different screen sizes and orientation.
Recently, a majority of digital businesses have opted for responsive web design services to target their potential audience. The layout of responsive sites enables users to better understand the content and functionality. Also, responsive designs significantly reduce the site's load time by omitting the need for redirection to have a device-optimized view.
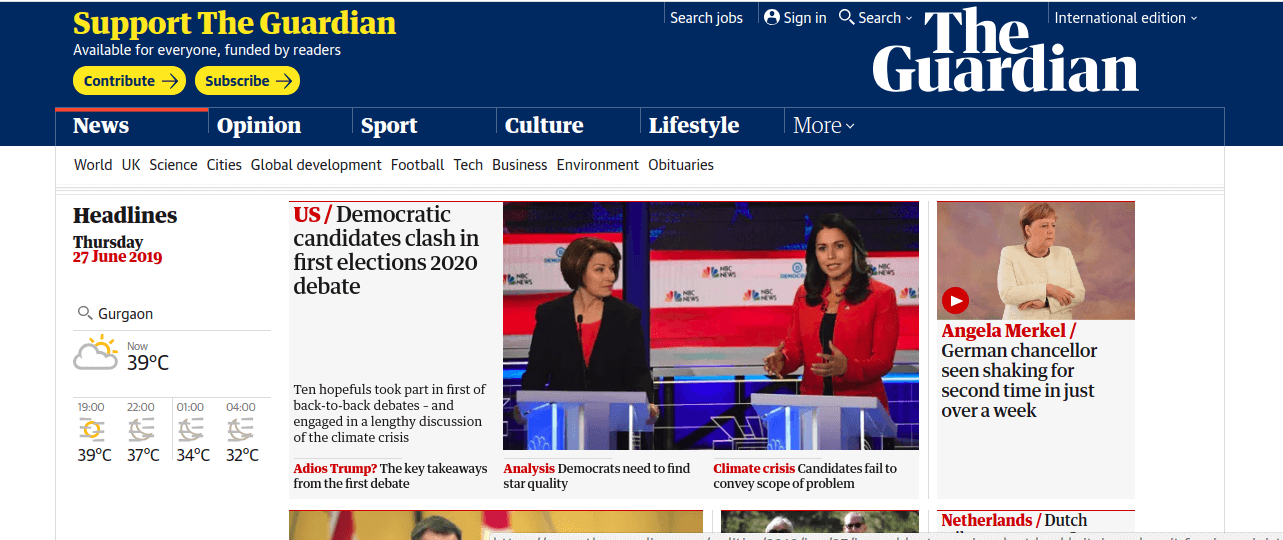
For instance, Britain's daily newspaper, The Guardian, supports a responsive site to showcase digital news.

The site is displayed in a landscape format for desktop view and a portrait layout for mobile users. Usage of responsive web designing technique enables the site to be flexible, intuitive, and adaptive to multiple mobile devices.

2. Content Refinement
The limited screen space available for mobile sites causes the content to shrink as per the screen size. Poor optimization squeezes the content and impairs readability, thus leading to high bounce rates.
It is essential for providers of UX design services to consciously prioritize and minimize the content for a mobile site. It is advisable to showcase essential information prominently to mobile users as they access content on the move.
The Guardian's mobile site displays only the top 5 news categories from the total 10 displayed for desktop readers.


Another way to minimize a mobile site's content is to use hamburger menu navigation. However, an industry appropriate approach is needed to apply mobile navigation techniques to achieve improved mobile user experience.
You may also like to read- Designing Mobile App Menus for User Navigation Guidelines
3. The parallax effect
Parallax effect for web interfaces is one of the latest design trends followed by website design companies. It involves layering of the site's background and content in a way that they both appear independent of each other.
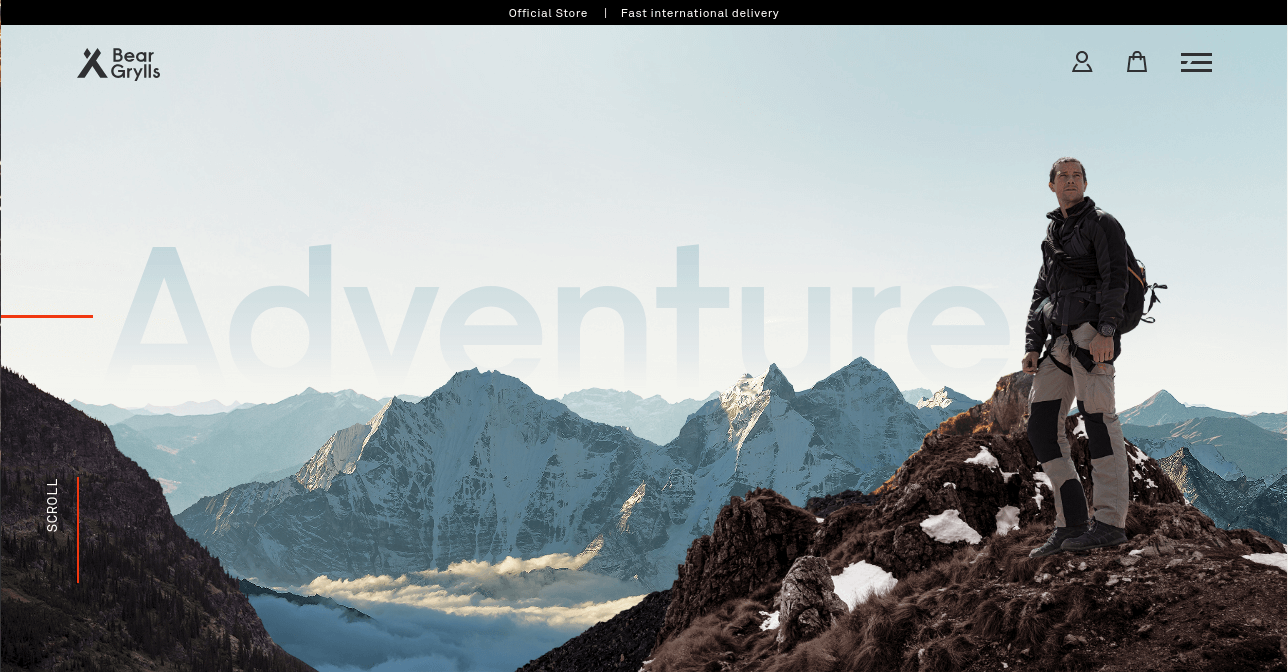
Bear Grylls' official site showcases a string of multiple responsive and interactive parallax effects.

Although the site is a visual treat for desktop users, the mobile view simply fails to maintain the parallax effect. It is, therefore, essential for UX designers to apply design elements that are adaptive to all screen sizes. It is especially important for portfolio sites, single page websites, and pre-launch websites to correctly use the parallax effect to maximize mobile user experience.
4. Alignment of graphics
It is not essential to replicate a website's complete set of graphics on its mobile version. Seasoned mobile UX design services agencies selectively exclude additional images, graphics, icons, and illustrations to optimize content for mobile viewing.
Consider e-commerce giant Amazon, for example, they minimize product images for the mobile version of their site. The mobile version displays only the best-sellers or in-demand items on the top and the rest get a place inside mega-menus.

5. One scroll, One section
Unlike desktop sites, the mobile view requires users to use upward thumb movements to scroll down an interface. Users can only understand one set of information with a single scroll.
It is, therefore, advisable for businesses to follow a 'One scroll-One section' rule while building mobile sites. It involves dividing the entire site into several sections and displaying a complete single section with each scroll.
However, it is not a good design practice to forcefully stuff content and graphics into a single section. Excessive information overwhelms users and results in bad user experience.
Conclusion
UI/UX experts suggest that mobile sites are easy to think through but hard to implement. One wrong design decision can cause businesses to lose significant user engagement. Therefore, digital businesses must conduct in-depth research to understand how their mobile display influences users and impacts their buying decisions.
Responsive Mobile App Design Services for smart devices
Oodles Studio has a skilled UI/UX design team that builds responsive and intuitive designs for websites, mobile sites, and mobile applications. Our mobile UX design services are available for iOS and Android devices, wearable gadgets, smart TVs, and other smart devices. Connect with our design team to know more about our UX/UI process and deliverables.



